web制作において、度々課題となるのが「HPの運用・更新」がありませんか?
- 運用担当者がwebに詳しくない場合の対応
- ソースコードやFTPツールに不慣れなお客様
- CMSを使うほどではない案件
- CMS導入が面倒な場合の凝ったデザイン制作
- WordPressがオーバースペックで使いこなせない問題
料金表の更新や商品説明の変更、ページが動的に増えることはないが、一部の情報が随時変更される場合、対応が難しいことがあります。
【こんな人におすすめ】CMSでなく静的サイトのケース
- ページが増える動的処理は無いが、一部の情報がすぐに変更できればok
- 運用担当がwebに詳しく無いけど、スプレッドシートのツールは使える。
- 更新するときにエディターツールも開きたくないし、FTPツールも使いたくない人(私です)
そんな方には、スプレッドシートを使った簡易CMS化をお勧めします!HTML(PHP)を触れるレベルであれば、誰でも実装可能な内容です。
※セキュリティーの概念一切ない仕様なので、その辺は自己責任でお願いします。
※JSON取得の方法で、Google Sheets API v4でapiキー発行などの方法もありますが今回は別になります。
【方法】スプレッドシートの情報をウェブに反映させる方法
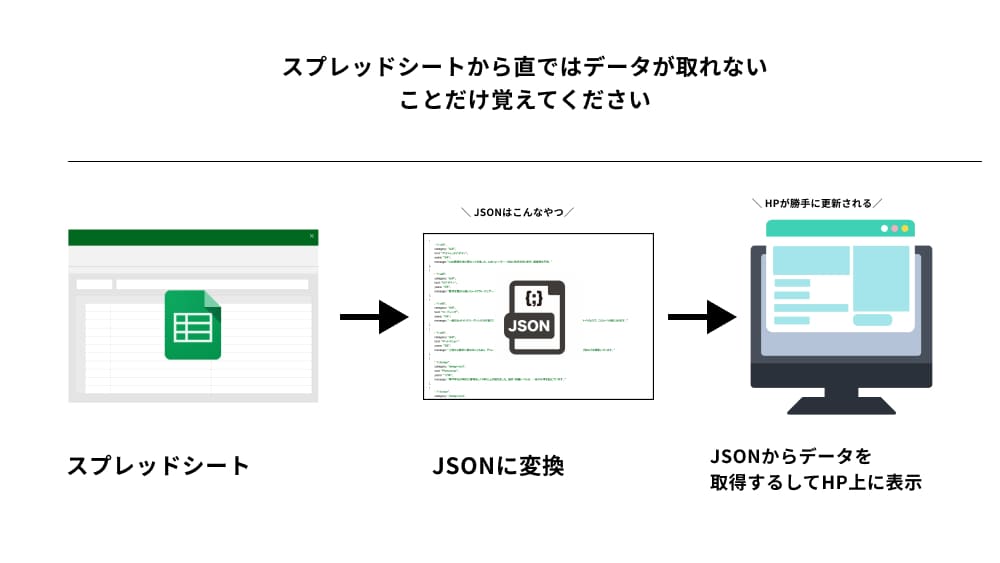
方法の概要を簡単に説明すると、
- スプレッドシートの情報をJSONに変換
- JSONデータをPHPで取得して、web上に表示する
意外とシンプルな仕組みかなと思います。

1.スプレットシートの準備
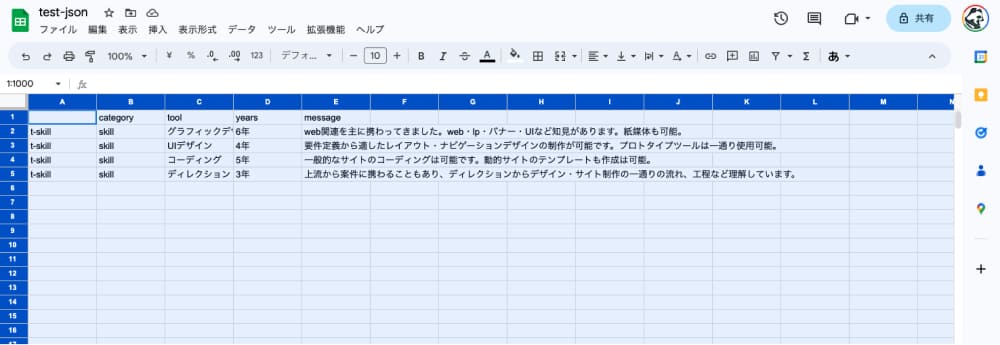
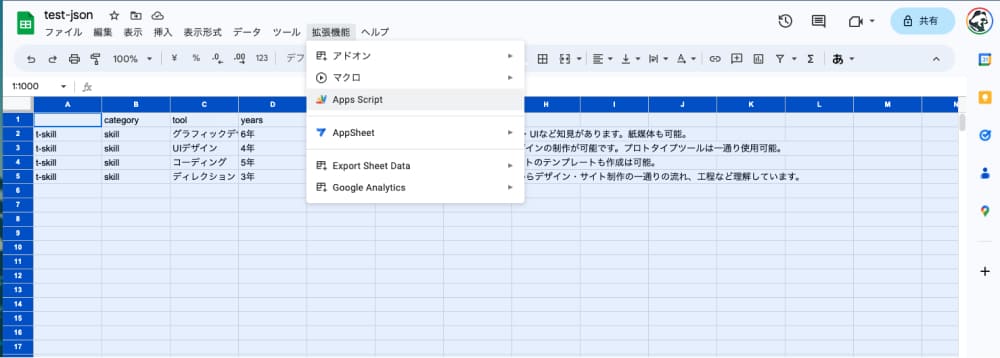
まずはサイトに表示させるためのスプレッドシートを準備しましょう。下記のテーブルをコピーして、新しいスプレッドシートに貼り付けてください。
テーブルの中身に文章はダミーですが、1行目のカテゴリ名が重要です。
| category | tool | years | message | |
| t-skill | skill | グラフィックデザイン | 6年 | web関連を主に携わってきました。web・lp・バナー・UIなど知見があります。紙媒体も可能。 |
| t-skill | skill | UIデザイン | 4年 | 要件定義から適したレイアウト・ナビゲーションデザインの制作が可能です。プロトタイプツールは一通り使用可能。 |
| t-skill | skill | コーディング | 5年 | 一般的なサイトのコーディングは可能です。動的サイトのテンプレートも作成は可能。 |
| t-skill | skill | ディレクション | 3年 | 上流から案件に携わることもあり、ディレクションからデザイン・サイト制作の一通りの流れ、工程など理解しています。 |
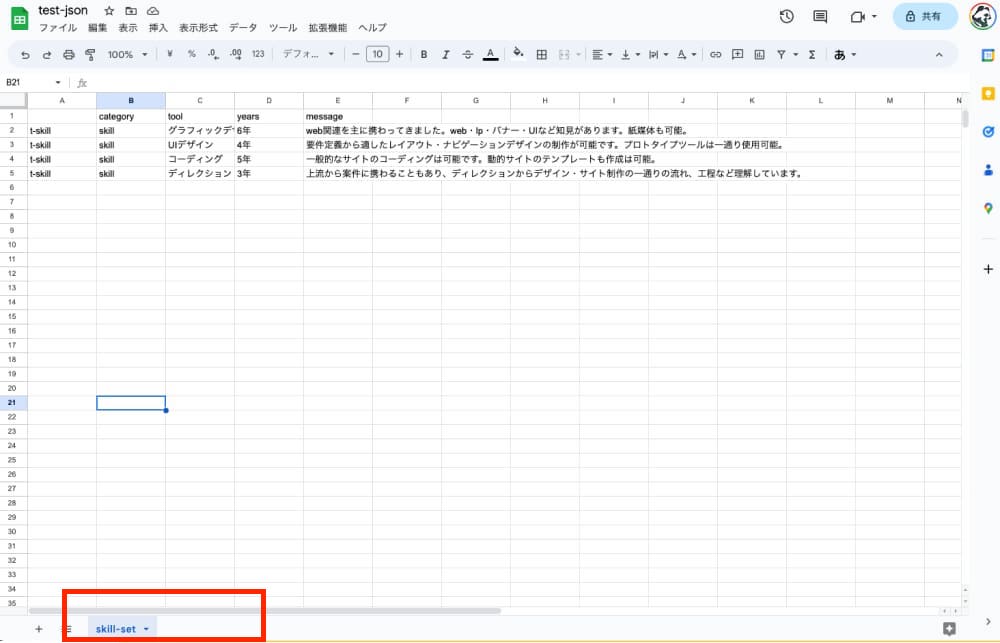
コピーしたら、⌘+shift+Vで新しいスプレットシートに貼り付けてください。

コピペしたら、そのページ名に「skill-set」と名前を入れてください(後で変えられます)
※ページ名に「skill-set」の文字を入れないと後の工程でエラーが出ます。

【ちょっと寄り道】JSONの簡単な説明
スプレットシートの中身をjson形式に変換する作業ですが、下の表示にように出力されるのが特徴です。1行目に記載したカテゴリ名がキーとなり出力されるため、これに応じて対応してください。
とにかくJSONになると下のようになるんだなと覚えてくれたらいいのかなと。
jsonはカテゴリーがキーとなります。
{
"key" : value,
"key" : value,
"key" : value
}
↓先ほどのテーブルをjsonにするとこうなる
[
{
: "t-skill",
category: "skill",
tool: "グラフィックデザイン",
years: "6年",
message: "web関連を主に携わってきました。web・lp・バナー・UIなど知見があります。紙媒体も可能。"
},
{
: "t-skill",
category: "skill",
tool: "UIデザイン",
years: "4年",
message: "要件定義から適したレイアウト・ナビゲーションデザインの制作が可能です。プロトタイプツールは一通り使用可能。"
},
{
: "t-skill",
category: "skill",
tool: "コーディング",
years: "5年",
message: "一般的なサイトのコーディングは可能です。動的サイトのテンプレートも作成は可能。"
},
{
: "t-skill",
category: "skill",
tool: "ディレクション",
years: "3年",
message: "上流から案件に携わることもあり、ディレクションからデザイン・サイト制作の一通りの流れ、工程など理解しています。"
}
]2.JSON化するためのGASを入力。
拡張機能 > Apps Script を選択して、画面を開きます。


GAS(Google Apps Script)を初めて使う方もいるかもしれませんが、この機能は、ここでコードを入力することでスプレットシートの自動化処理や他のツールとの連携が可能になる開発ができる機能と覚えてください。
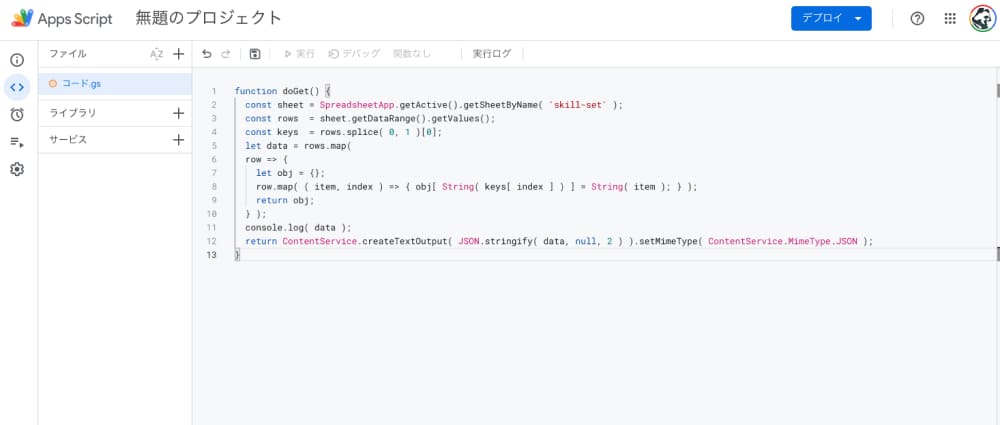
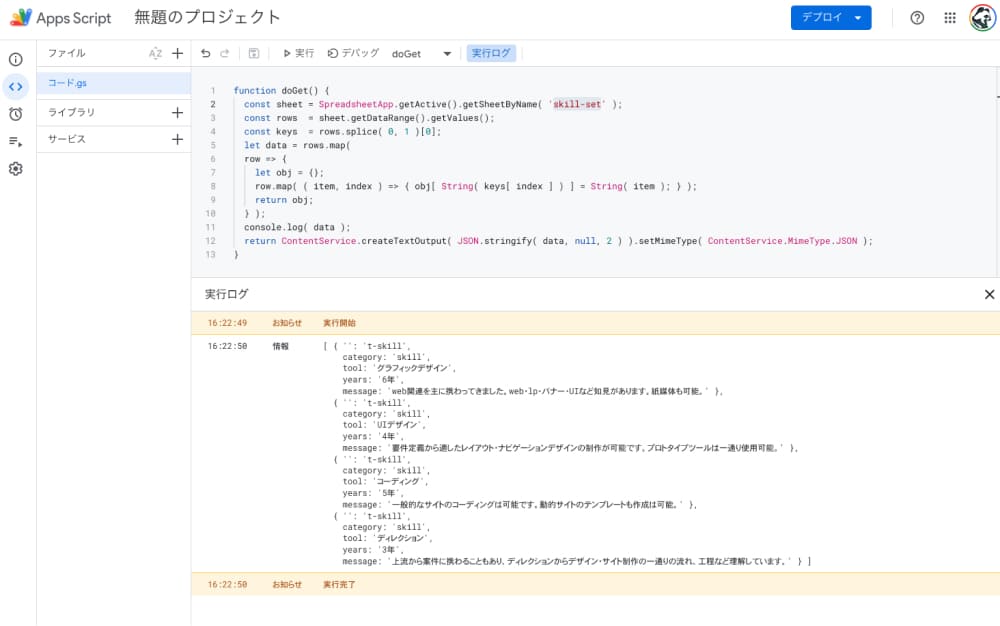
コード.gsと書かれた画面で、以下のコードを記載します。元々あるコードは上書きして大丈夫です。

function doGet() {
const sheet = SpreadsheetApp.getActive().getSheetByName( 'skill-set' );
const rows = sheet.getDataRange().getValues();
const keys = rows.splice( 0, 1 )[0];
let data = rows.map(
row => {
let obj = {};
row.map( ( item, index ) => { obj[ String( keys[ index ] ) ] = String( item ); } );
return obj;
} );
console.log( data );
return ContentService.createTextOutput( JSON.stringify( data, null, 2 ) ).setMimeType( ContentService.MimeType.JSON );
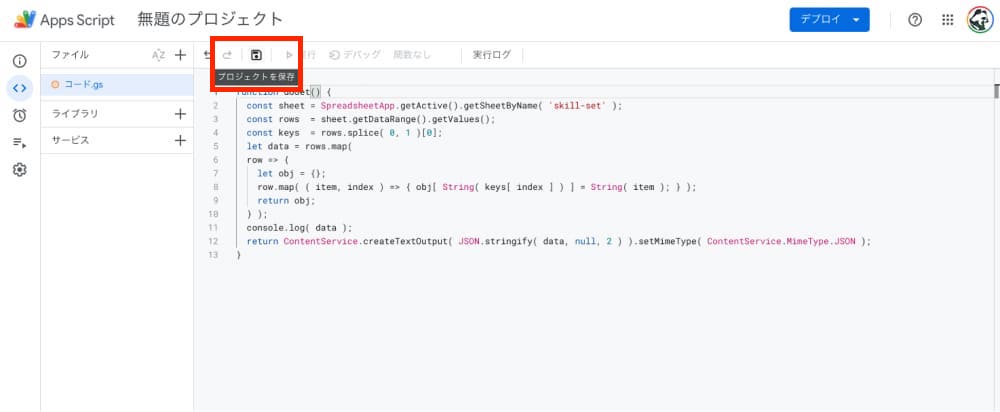
}コードを貼り付けたら、プロジェクトを保存してください。

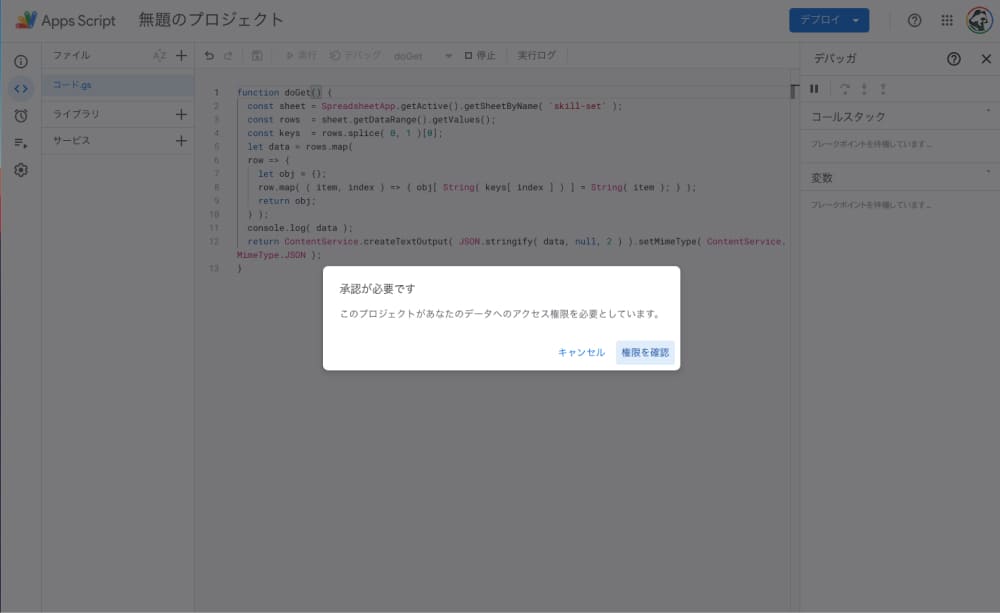
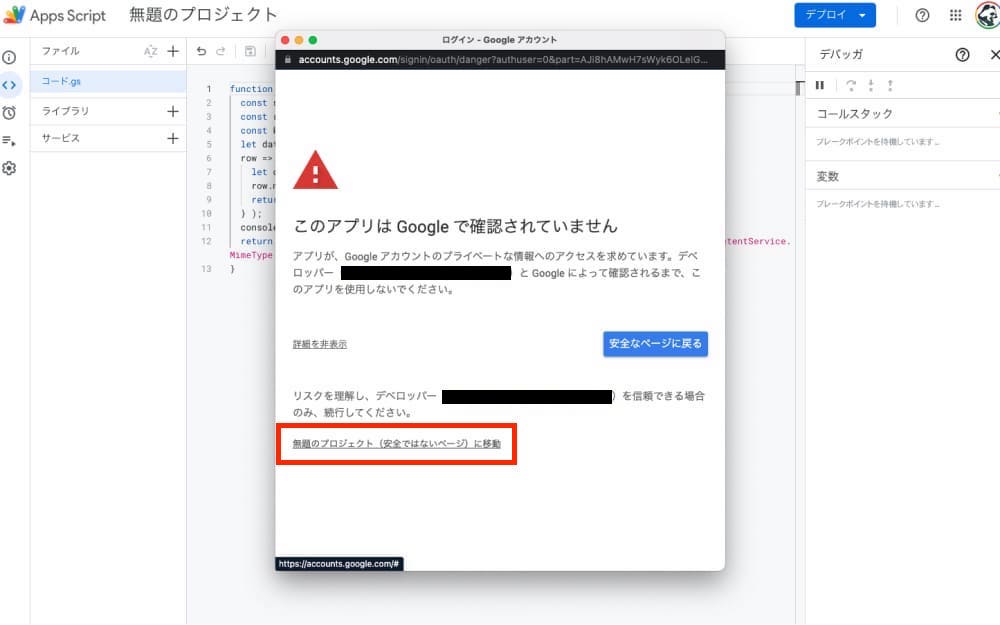
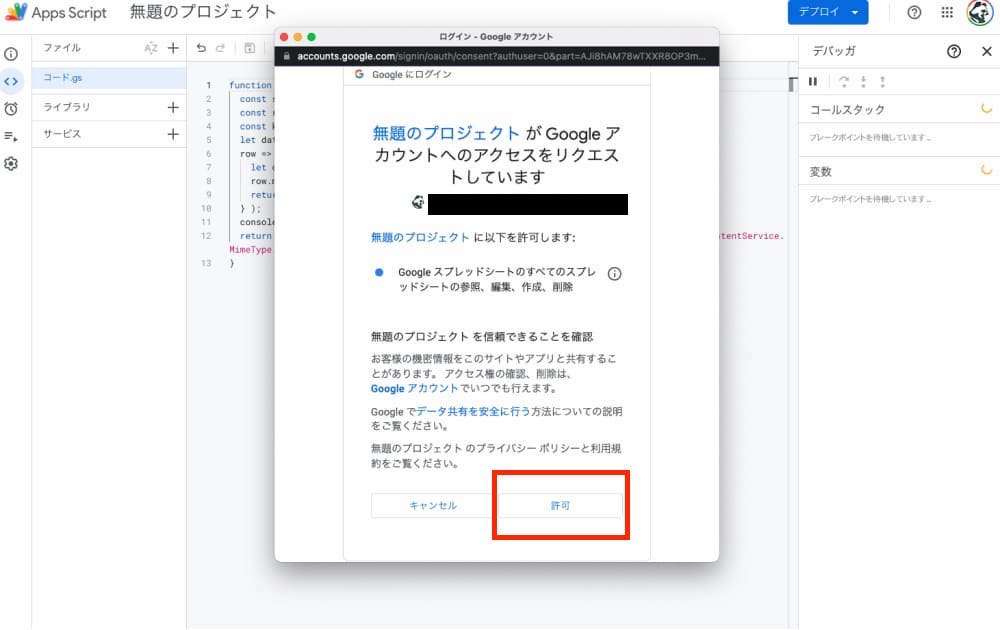
承認画面が表示されるので、権限を確認し、許可をしてください。



その後、デバッグをクリックすると、実行ログにスプレッドシートの内容がJSON形式で出力されるはずです。

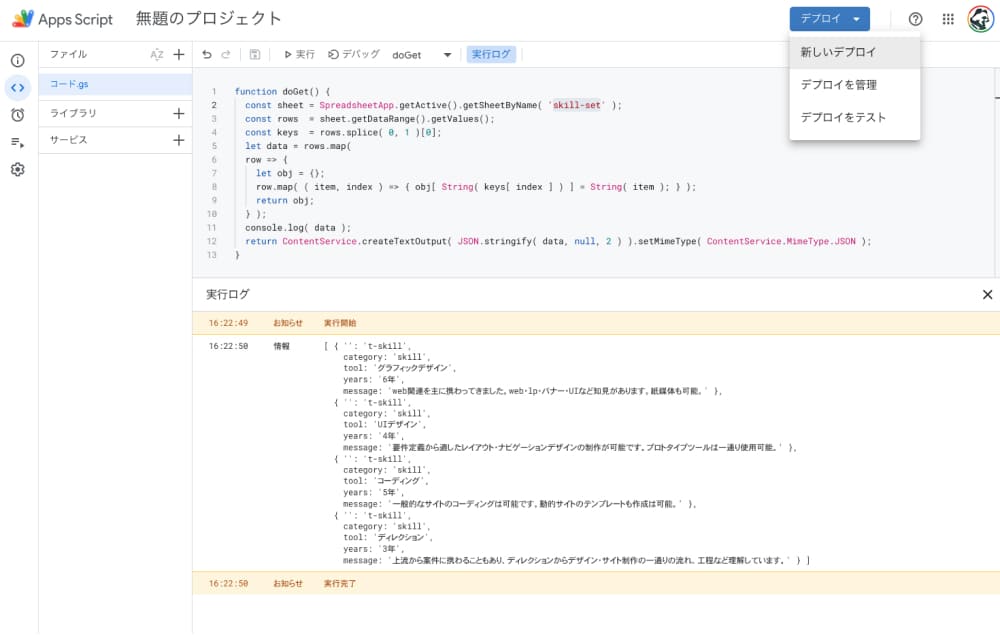
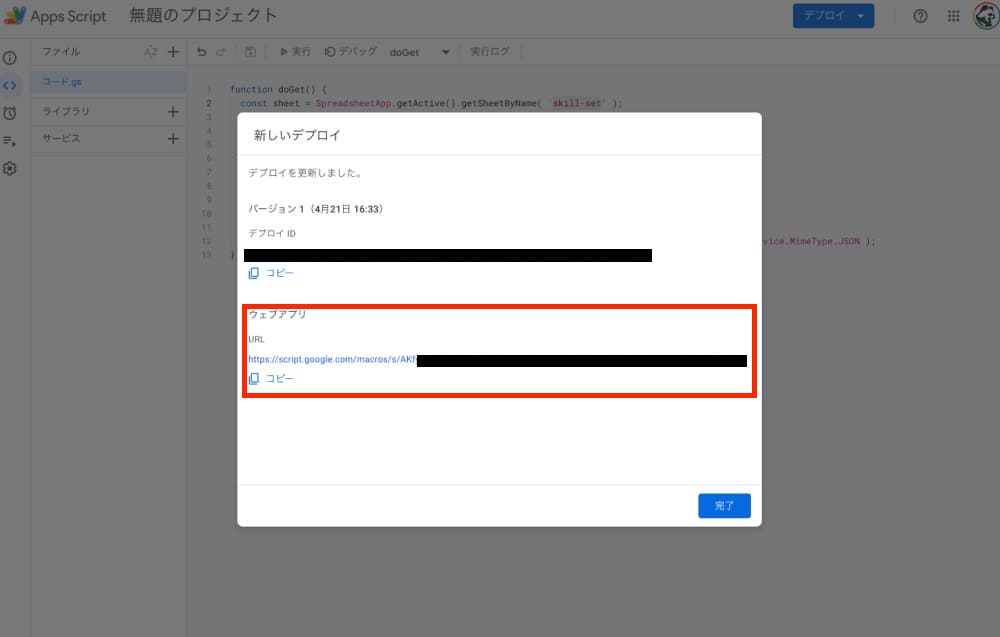
無事にJSON出力が確認できたら、右上のデプロイ > 新しいデプロイを選択して、外部からアクセスできるページを公開します。

種類の選択の歯車を押して、ウェブアプリを選び、アクセスできるユーザーを「全員」に設定しましょう。その後デプロイをクリックして完了します。

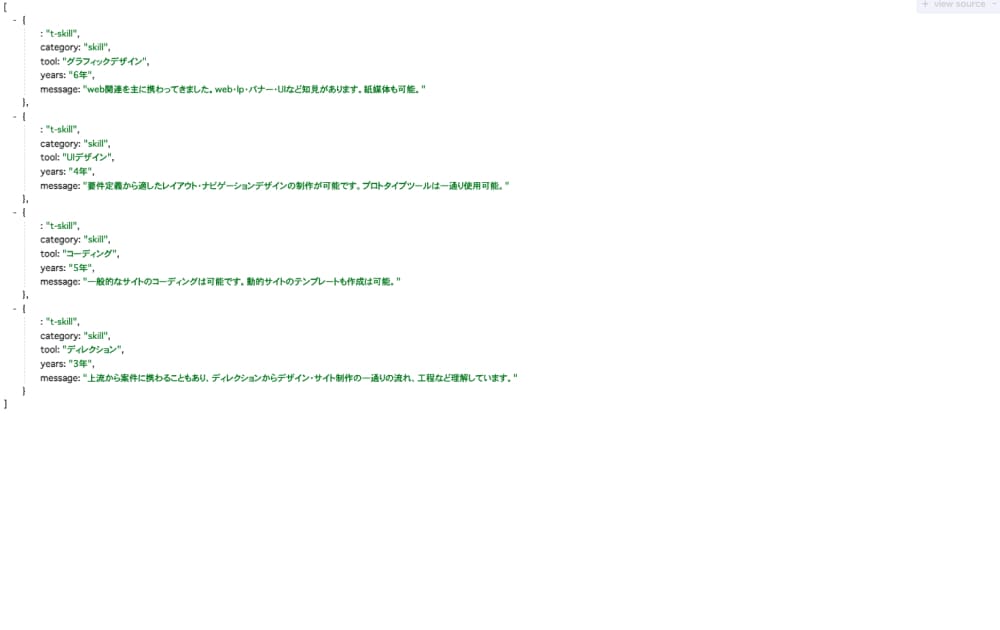
URLをクリックして、JSONのページを開いてください。下の画面が表示されるかと思います。
ここにスプレッドシートの内容が反映されていればOKです。さらに、スプレッドシートの情報を変更してみてください、JSONページもリロードする度に更新されるはずです。

3.webでJSONを呼び出す手順
※静的サイトと紹介しましたが、実際にはPHPでHPを制作する前提の内容になります。
JSONページを読み込むためにPHPの処理が必要ですので、HTMLで作成されている方は、PHPの拡張子で作業してください。
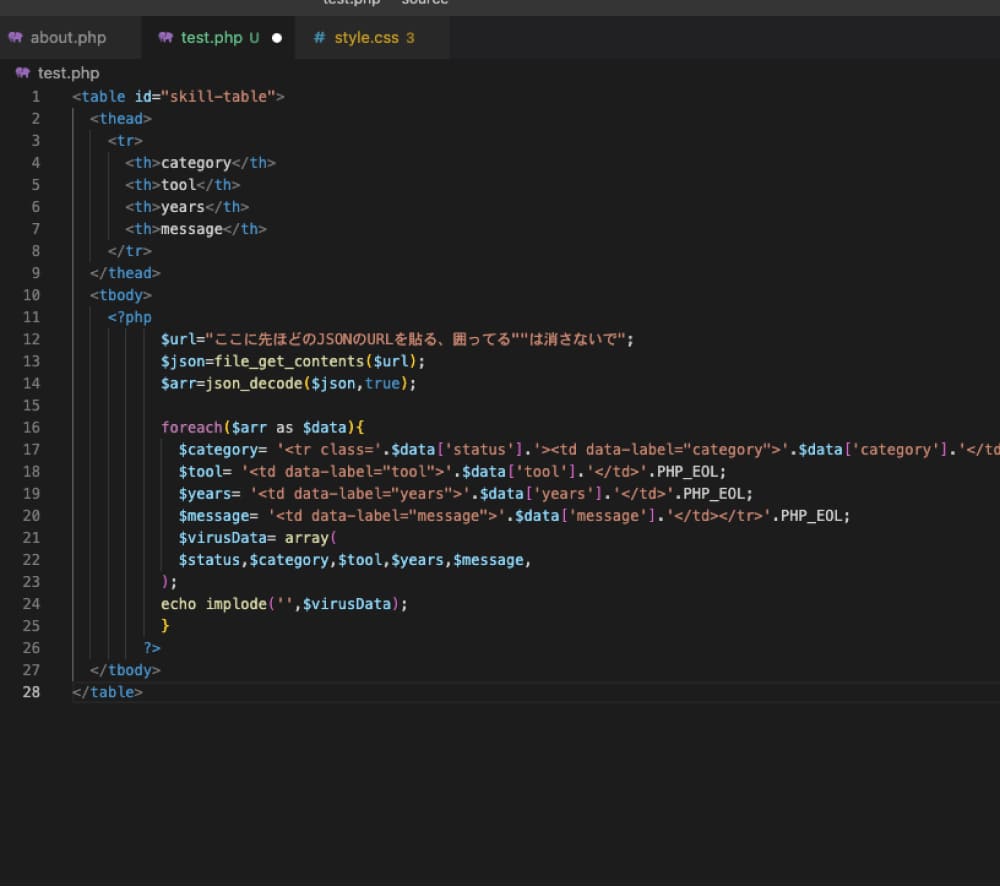
以下のコードを記載すると先ほどのJSONのページからデータを取得して、出力されるかと思います。
$urlに先ほどのURLを入れてください。

<table id="skill-table">
<thead>
<tr>
<th>category</th>
<th>tool</th>
<th>years</th>
<th>message</th>
</tr>
</thead>
<tbody>
<?php
$url="ここに先ほどのJSONのURLを貼る、囲ってる""は消さないで";
$json=file_get_contents($url);
$arr=json_decode($json,true);
foreach($arr as $data){
$category= '<tr class='.$data['status'].'><td data-label="category">'.$data['category'].'</td>'.PHP_EOL;
$tool= '<td data-label="tool">'.$data['tool'].'</td>'.PHP_EOL;
$years= '<td data-label="years">'.$data['years'].'</td>'.PHP_EOL;
$message= '<td data-label="message">'.$data['message'].'</td></tr>'.PHP_EOL;
$virusData= array(
$status,$category,$tool,$years,$message,
);
echo implode('',$virusData);
}
?>
</tbody>
</table>
<!-- ただテキストだけ出したい時 --><br><br><br><br><br><br>
<?php
$url="ここに先ほどのJSONのURLを貼る、囲ってる""は消さないで";
$json=file_get_contents($url);
$arr=json_decode($json,true);
foreach($arr as $data){
$category= $data['category']."<br>".PHP_EOL;
$tool= $data['tool']."<br>".PHP_EOL;
$years= $data['years']."<br>".PHP_EOL;
$message= $data['message']."<br>".PHP_EOL;
$virusData= array(
$status,$category,$tool,$years,$message,
);
echo implode('',$virusData);
}
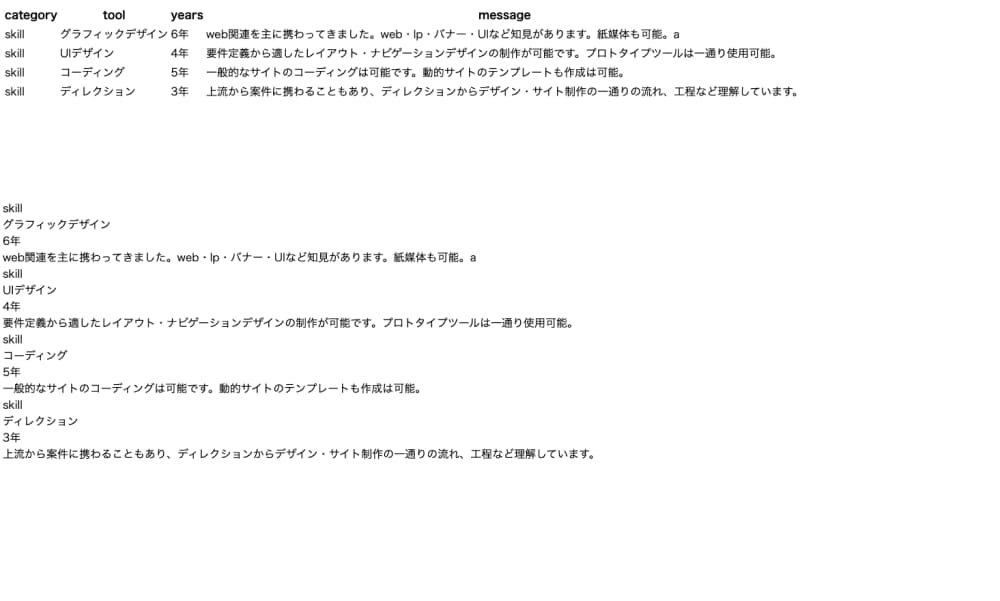
?>画面を確認すると、上部がテーブル形式、下部が改行としてサイトが表示されるかと思います。

$data[‘message’]のmessageがキーとして、中身が出力されています。for文で繰り返し処理を行うことで、スプレッドシートにある分が出力できるようになっています。
まとめ
データに合わせて中身を変更していくことで、汎用性のある方法になると思います。最後に、スプレッドシートの内容を変更した際に、ウェブの方もリロードするたびに内容が変わっていることを確認してください。
これで、スプレッドシートを利用してリアルタイムにウェブサイトの情報を更新する方法になります!
運用担当者がウェブに詳しくなくても、スプレッドシートを使えば手軽に更新が可能になるのかなと思います。
参考サイト