Illustrator バージョン26.0.3 動作確認済み
本記事では、Illustratorを使用して、各レイヤーを個別の画像として書き出す方法を丁寧にご紹介いたします。
【状況】Illustratorでレイヤーから1枚1枚を一括で書き出せない!?
Photoshopを使っていると、レイヤーごとに簡単に書き出すことができますが、Illustratorでも同じような作業を試みると、なかなかうまくいきません。
実は、デフォルトの設定では、Illustratorではレイヤーを1枚ずつ一括で書き出すことができませんでした…
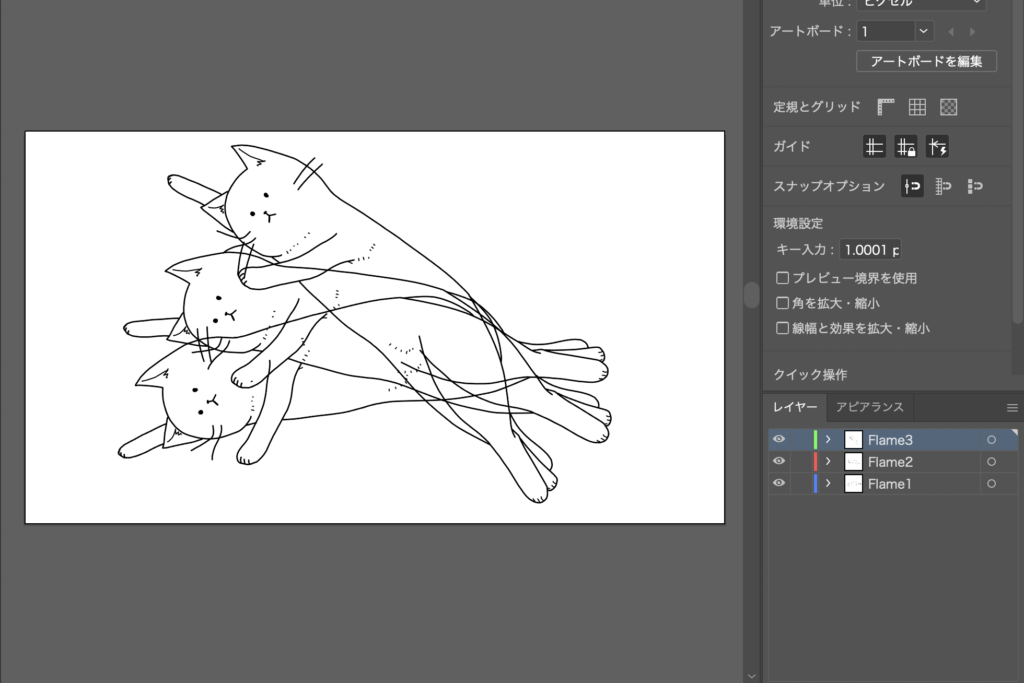
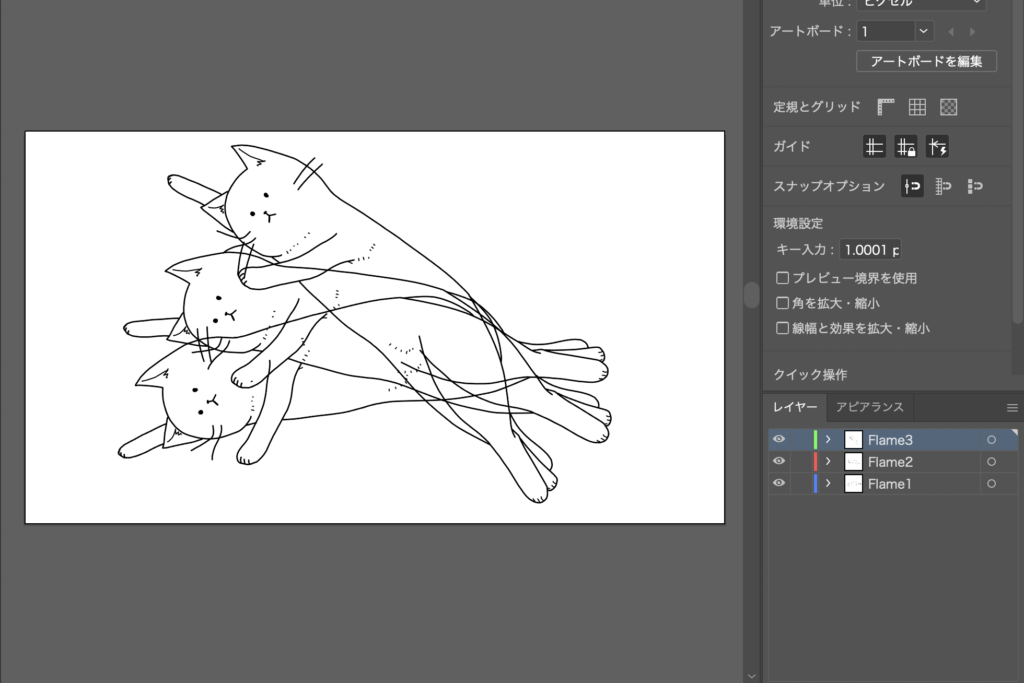
例えば、簡単なパラパラアニメーションを作成するために、Illustratorで1枚のアートボード内に複数のレイヤーを作成しました。(同じイラストを少しずつずらすレベルの作業なので、1つのアートボードで編集する方が効率的でした)

しかし、いざレイヤーごとに書き出そうとすると、レイヤーごとに書き出すことができませんでした。
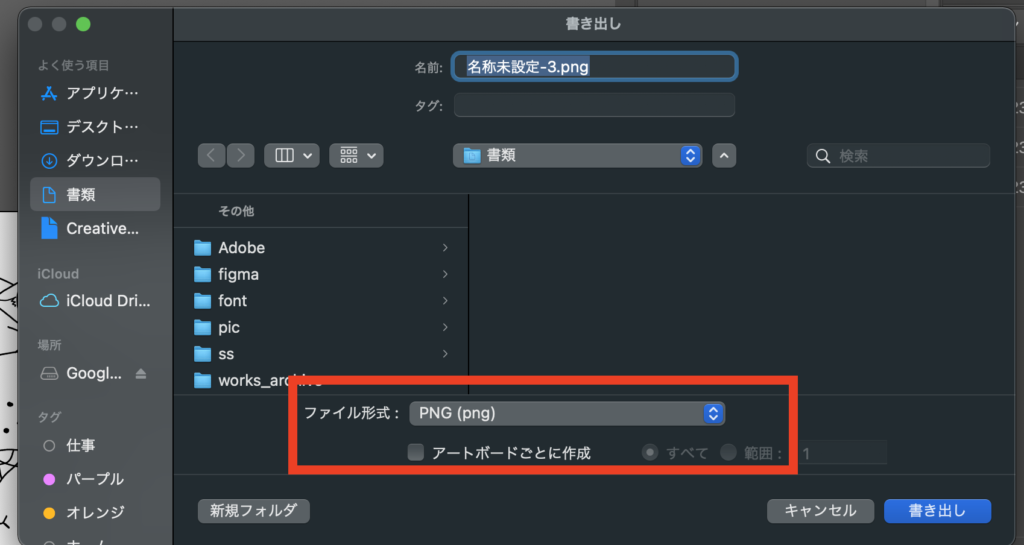
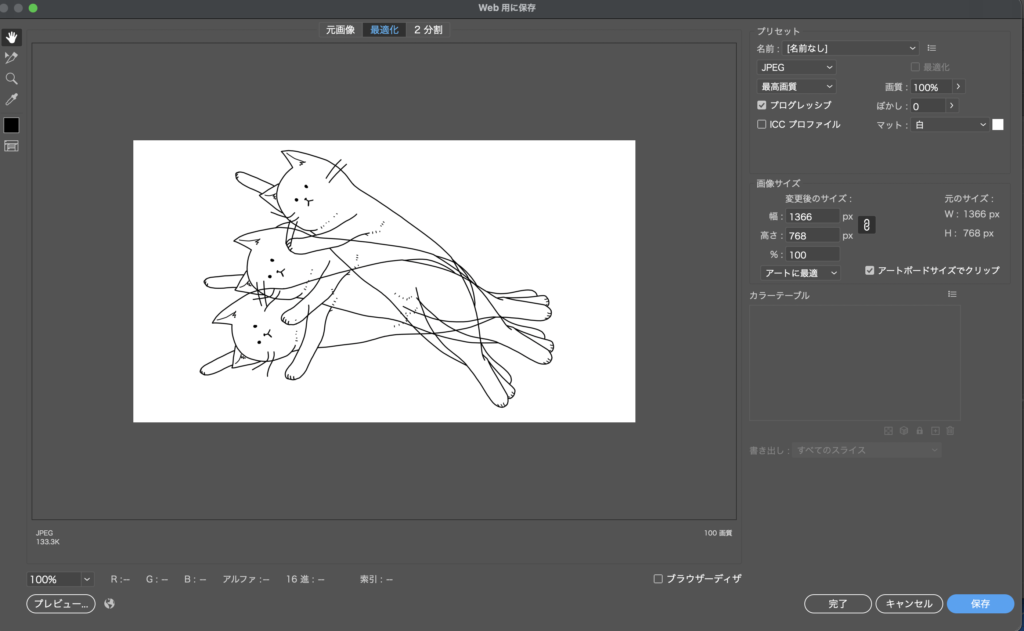
通常の書き出し方法では、”アートボードごとに書き出し“か”Web書き出し“になるので1枚の画像としてしか書き出せません。


このままでは、レイヤーを1つずつ表示させて、手間のかかる書き出し方法しかない…と思っていましたが、スクリプトファイルを利用することで、レイヤーごとにPNGで書き出す方法を見つけることができました!
【解決方法】スクリプトファイルを用意(2分で終了)
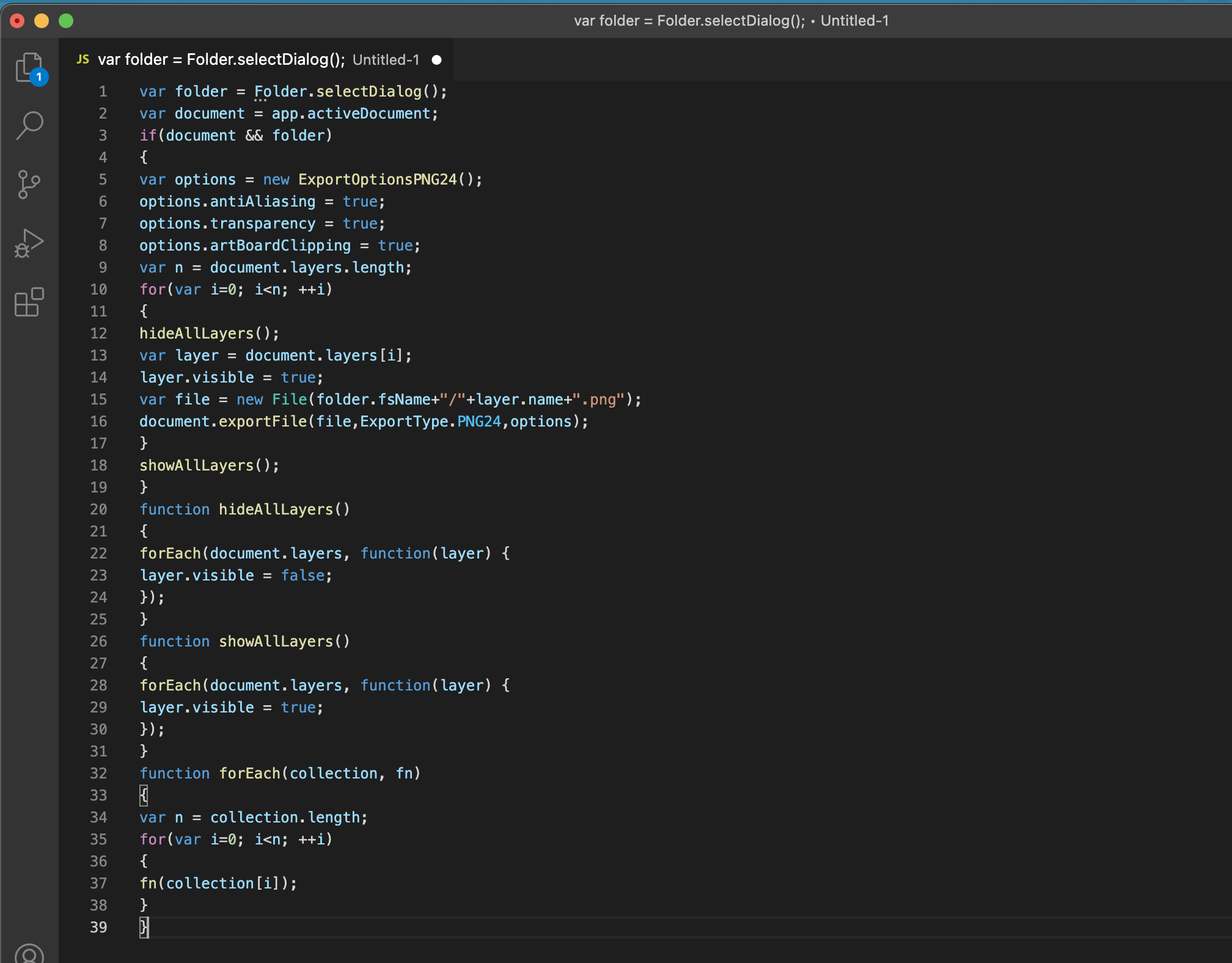
まず最初に、エディタツールやテキストエディットなどを使って、下記のコードをコピー&ペーストして、スクリプトファイルを作成しましょう。
スクリプトの準備


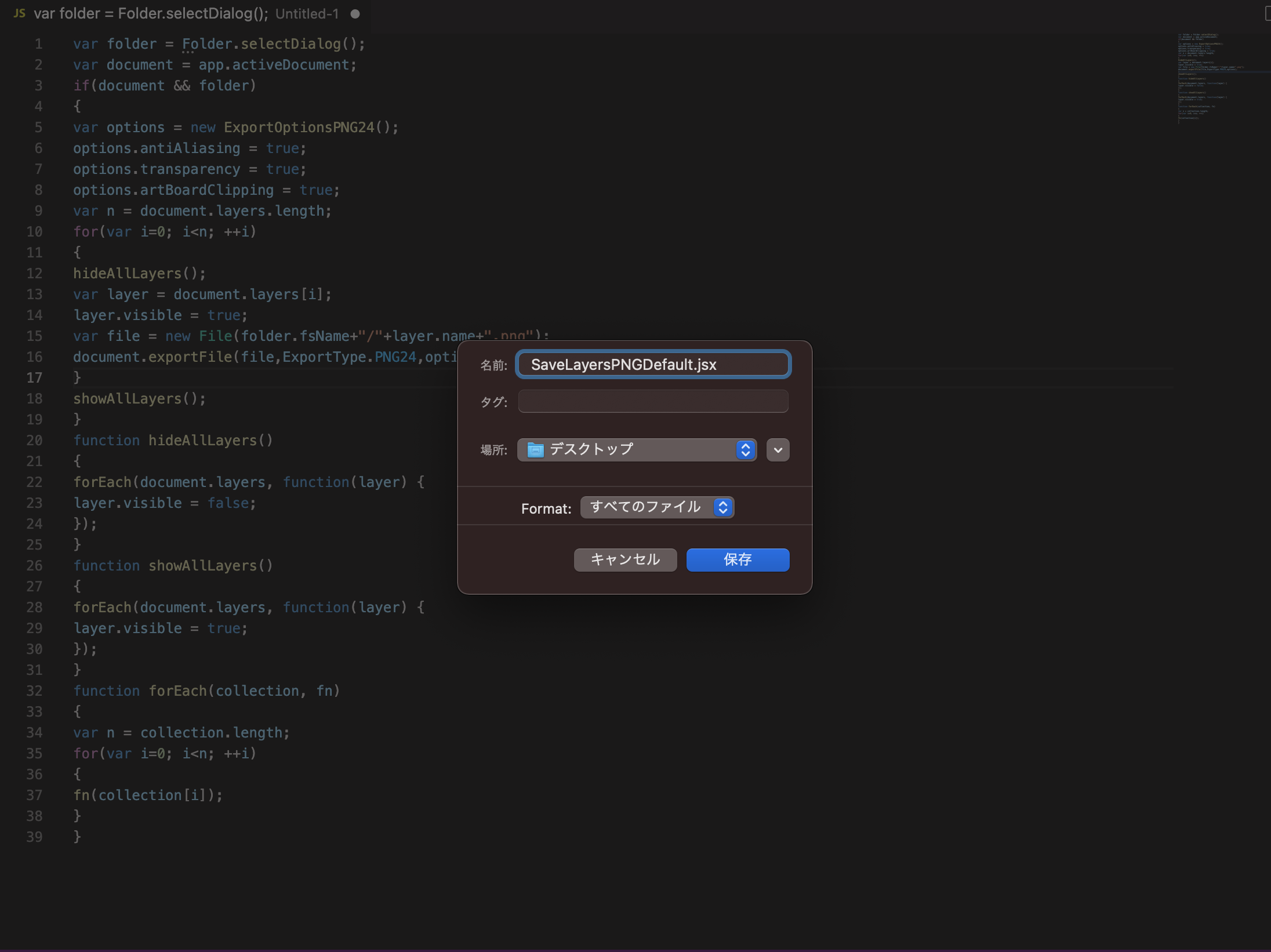
ファイル名は任意で構いませんが、参考サイトから参考に「SaveLayersPNGDefault.jsx」というファイル名で保存します。
SaveLayersPNGDefault.jsx
var folder = Folder.selectDialog();
var document = app.activeDocument;
if(document && folder)
{
var options = new ExportOptionsPNG24();
options.antiAliasing = true;
options.transparency = true;
options.artBoardClipping = true;
var n = document.layers.length;
for(var i=0; i<n; ++i)
{
hideAllLayers();
var layer = document.layers[i];
layer.visible = true;
var file = new File(folder.fsName+"/"+layer.name+".png");
document.exportFile(file,ExportType.PNG24,options);
}
showAllLayers();
}
function hideAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = false;
});
}
function showAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = true;
});
}
function forEach(collection, fn)
{
var n = collection.length;
for(var i=0; i<n; ++i)
{
fn(collection[i]);
}
}作成したスクリプトファイルを保管
上記で作成したファイル「SaveLayersPNGDefault.jsx」は自分で分かりやい場所に保管してください。
一旦デスクトップに置いても、使用できます!

スクリプトファイルを使用して、レイヤーごとに1枚ずつPNGで書き出す
1.まず、レイヤーごとにPNGで書き出したいIllustratorファイルを開いてください。

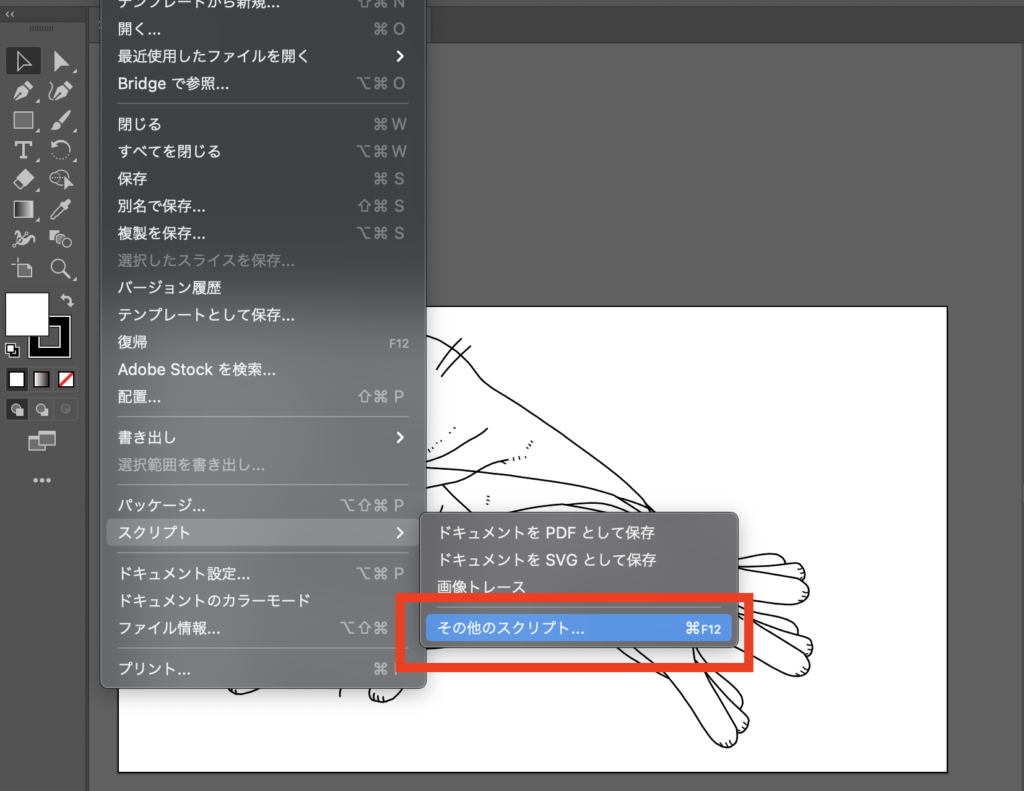
2.[ファイル]→[スクリプト]→[その他のスクリプト]を選択します。

3.先ほど保存した「SaveLayersPNGDefault.jsx」ファイルを選択して、[開く]をクリックしてください。

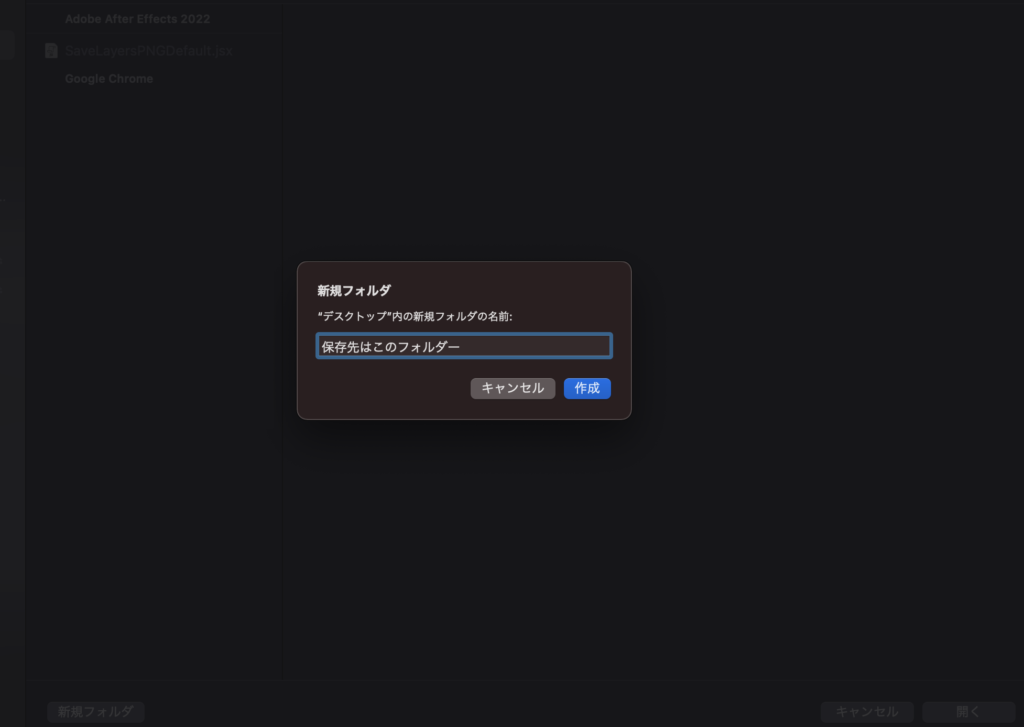
4.最後に書き出す保存場所を指定しましょう!新規フォルダーに書き出すと、見やすくなります。

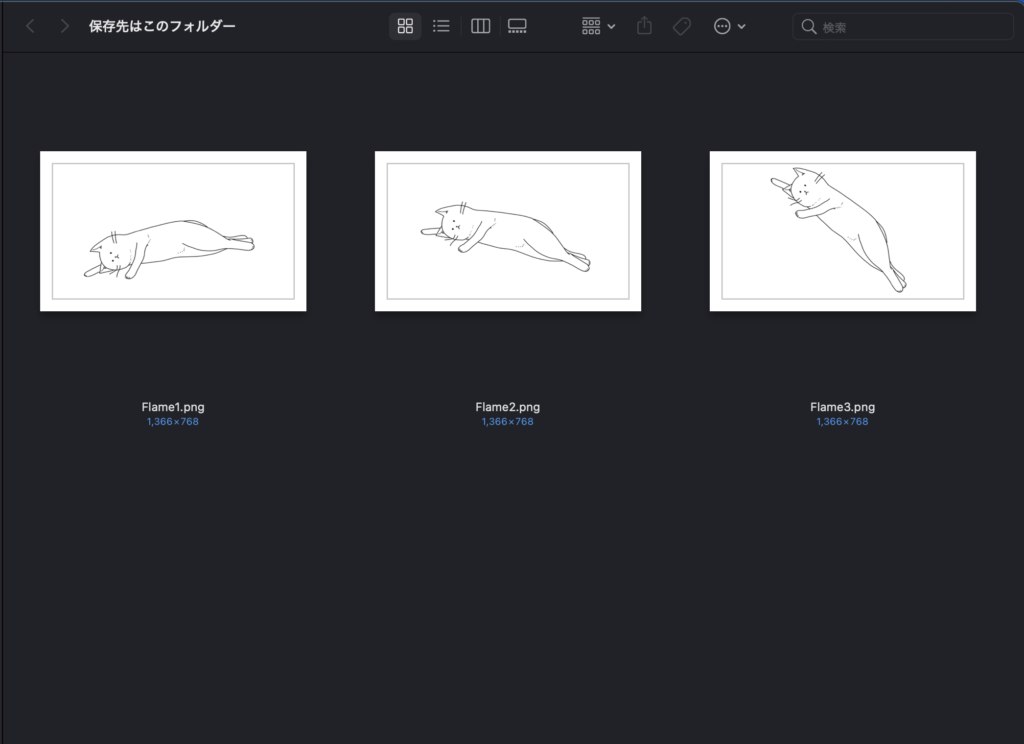
5.書き出すレイヤーの数によっては、少し待ちますが、書き出しが完了します!

【さらに凄技!】解像度を変更して書き出す
上記のスクリプトではデフォルトの解像度で書き出しましたが、さらに解像度を上げて書き出すことができます。
解像度が上がると、書き出される画像サイズが大きくなりますので、高解像度で作業を行いたい場合には非常に便利です!ファイル名は先程と同様、任意で構いませんが、参考までに以下の名前を使用します。
SaveLayersPNG200dpi.jsx
200dpiの解像度で書き出しをしてくれるスクリプトファイル。
var folder = Folder.selectDialog();
var document = app.activeDocument;
if(document && folder)
{
var options = new ExportOptionsPNG24();
options.antiAliasing = true;
options.transparency = true;
options.artBoardClipping = true;
options.verticalScale = 277.777;
options.horizontalScale = 277.777;
var n = document.layers.length;
for(var i=0; i<n; ++i)
{
hideAllLayers();
var layer = document.layers[i];
layer.visible = true;
var file = new File(folder.fsName+"/"+layer.name+".png");
document.exportFile(file,ExportType.PNG24,options);
}
showAllLayers();
}
function hideAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = false;
});
}
function showAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = true;
});
}
function forEach(collection, fn)
{
var n = collection.length;
for(var i=0; i<n; ++i)
{
fn(collection[i]);
}
}SaveLayersPNG300dpi.jsx
300dpiの解像200dpiの解像度で書き出しをしてくれるスクリプトファイル。
var folder = Folder.selectDialog();
var document = app.activeDocument;
if(document && folder)
{
var options = new ExportOptionsPNG24();
options.antiAliasing = true;
options.transparency = true;
options.artBoardClipping = true;
options.verticalScale = 416.667;
options.horizontalScale = 416.667;
var n = document.layers.length;
for(var i=0; i<n; ++i)
{
hideAllLayers();
var layer = document.layers[i];
layer.visible = true;
var file = new File(folder.fsName+"/"+layer.name+".png");
document.exportFile(file,ExportType.PNG24,options);
}
showAllLayers();
}
function hideAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = false;
});
}
function showAllLayers()
{
forEach(document.layers, function(layer) {
layer.visible = true;
});
}
function forEach(collection, fn)
{
var n = collection.length;
for(var i=0; i<n; ++i)
{
fn(collection[i]);
}
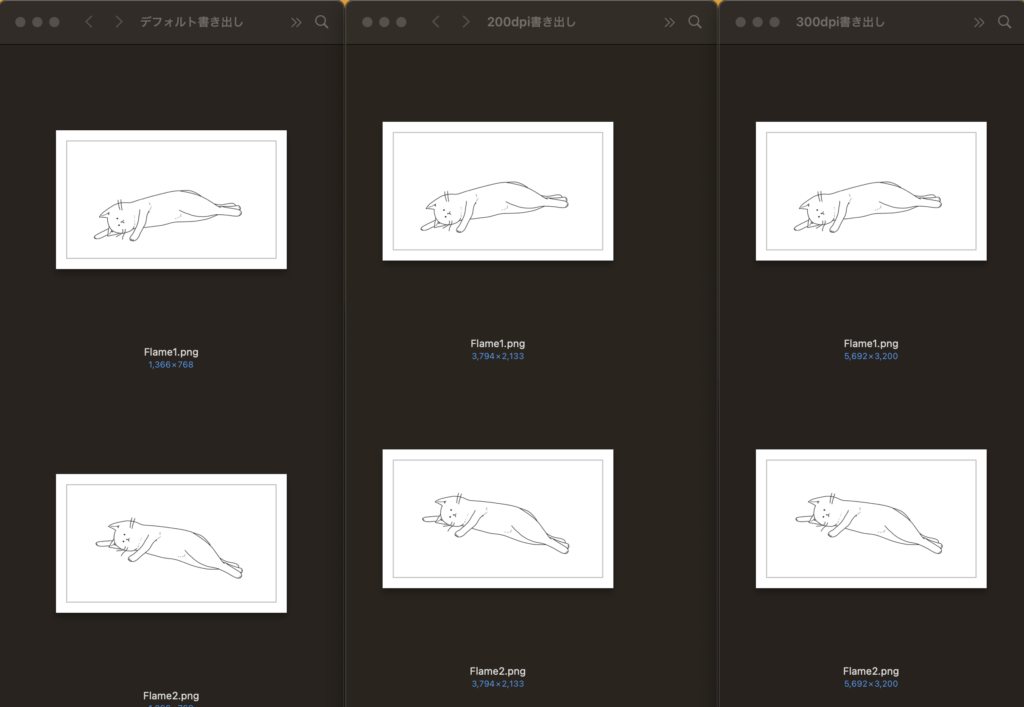
}3つのファイルを比較してみると、200dpi・300dpiで大きく書き出されることが確認できますね!
案件に合わせて使い分けると、非常に便利だと思います。

保管したスクリプトファイルは1つにまとめて、使いたい時にすぐアクセスできる場所に置いておくと、後々使い勝手が良くなると思います。
参考サイト
レイヤーごとにPNG形式で画像を出力する (Illustratorの操作方法・使い方)
イラストレーターでレイヤーごとにPNGで書き出す