最近、話題となっているプロトタイピングツール、Figmaは皆様使っていますか?
初めてfigmaを使用するとき、操作に慣れないとわからないことも多いかと思います。
そんな中で、ちょっと分かりにくいアートボードの拡大縮小方法をご紹介したいと思います。
【状況】アートボードを拡大縮小すると、中身のコンテンツも比例して拡大縮小してしまう問題
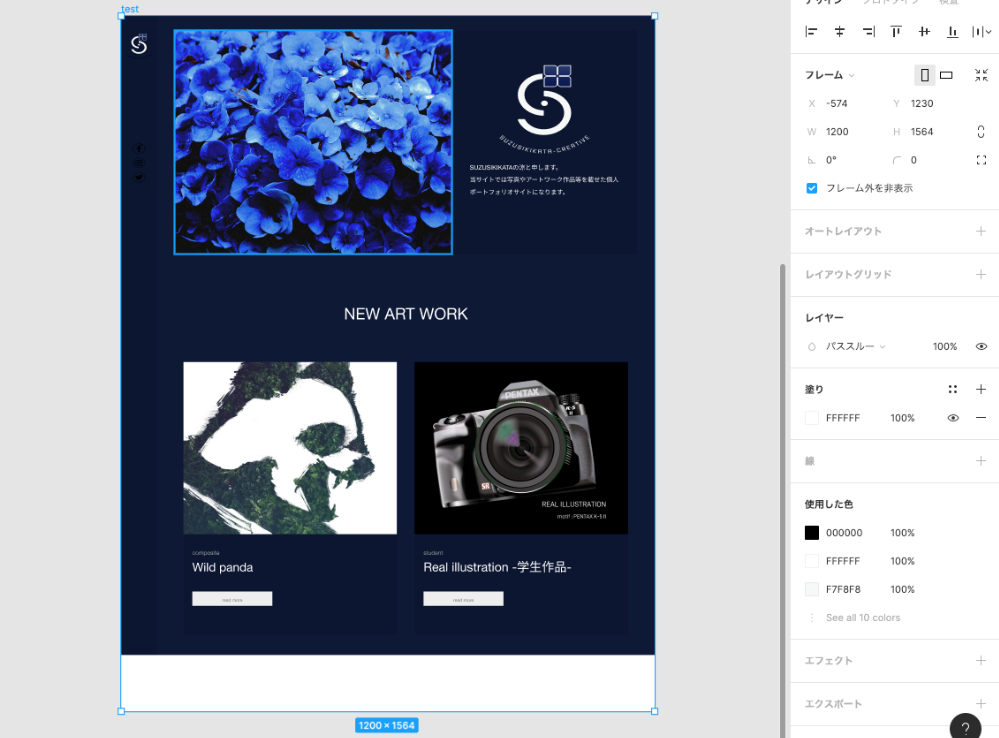
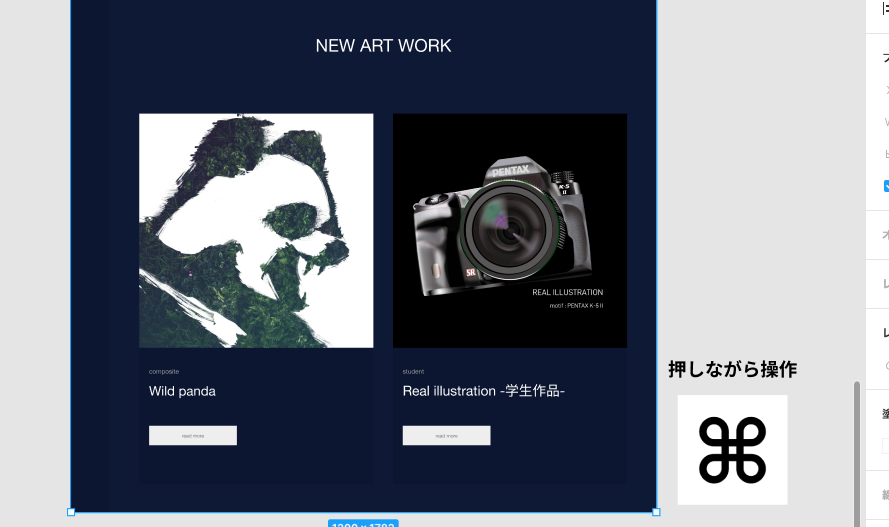
例えば、デザインを作成した後に、下に伸ばしすぎたアートボードを整理しようと思って、アートボードの端を上に引っ張り上げると…なんと中身のコンテンツも一緒に縮小されてしまいます。


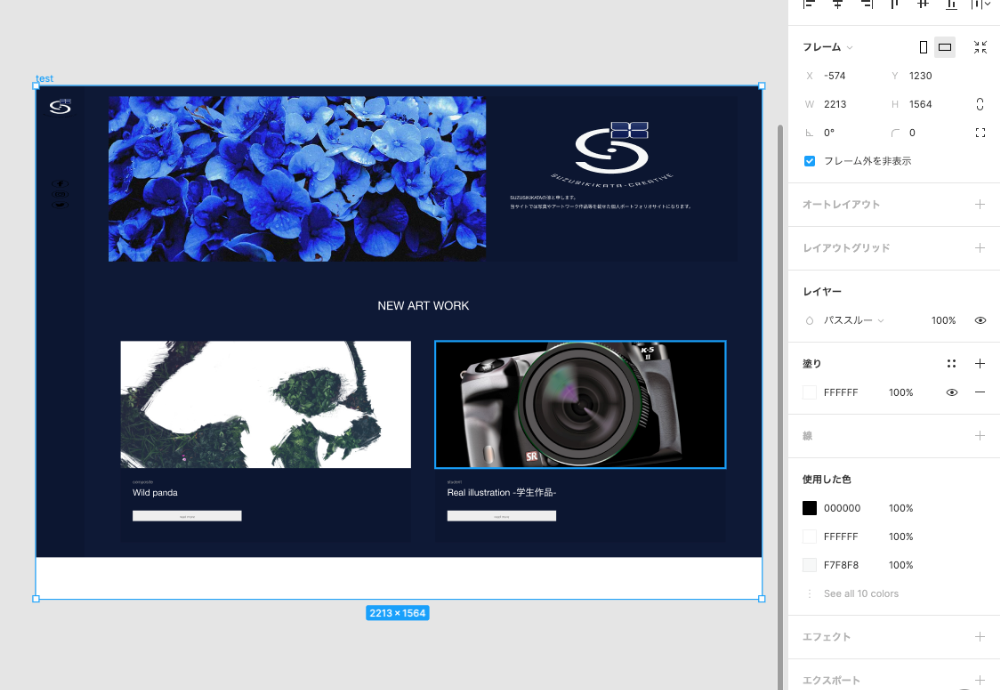
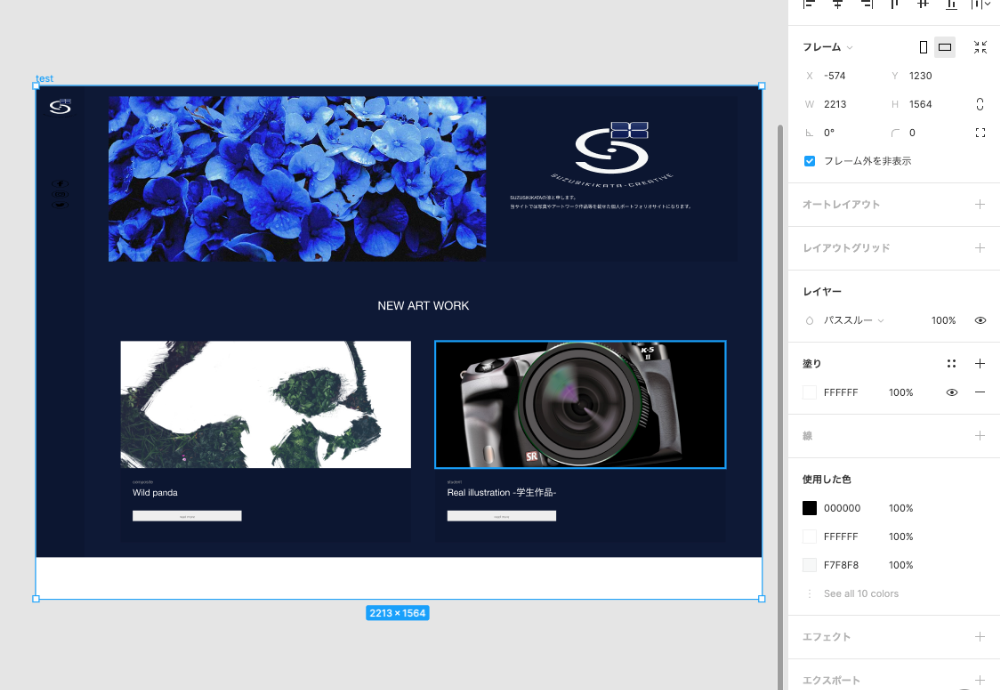
横に伸ばす場合も、中身のコンテンツが横に移動してしまうなど、アートボードとの連動が強くて、落ち着いて操作できないことがありますよね。

実は、CONSTRAINTS(制約)の設定でScale(スケール)の指定になっていると、全体の幅に対して連動してしまうんです。
意識せずに作業していると、Scale(スケール)指定が混在してデザインがちょっと乱れちゃうことも。
そこで、Scale(スケール)の影響を受けずにアートボードを拡大縮小する方法をご紹介しますね。
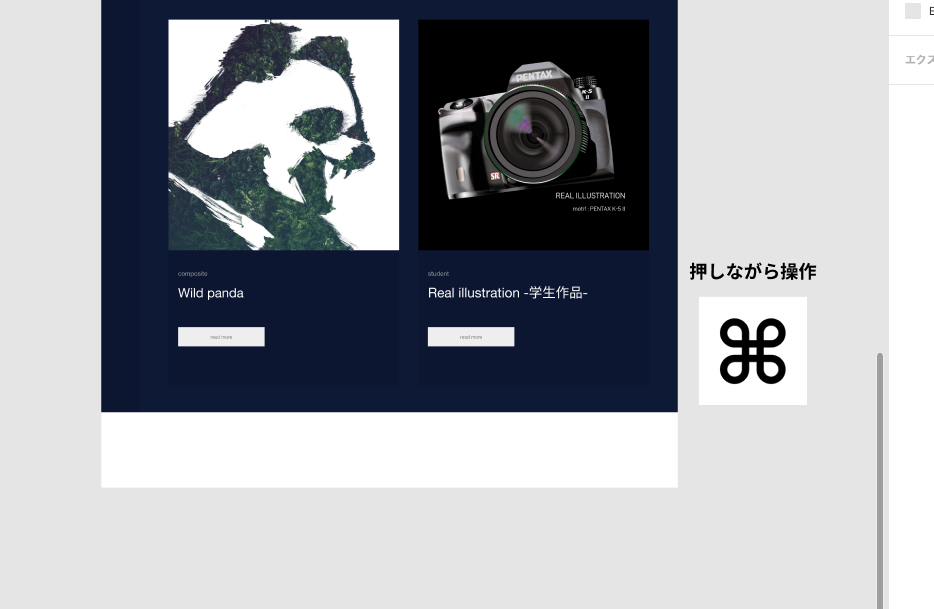
【解決方法】Macユーザーだと、⌘押しながら操作するだけ


とっても簡単なんですが、最初はちょっと分かりにくいかもしれませんよね。
アートボードのサイズを変更する際に、MacユーザーであればCommandキーを押しながら操作し、WindowsユーザーであればCtrlキーを押しながら操作することで、Scale(スケール)の影響を受けずに、アートボードを操作することができます!
操作に慣れるまで少し時間がかかるかもしれませんが、ぜひお試しください!