写真から人物や物を切り抜く方法で、Photoshopや切り抜きを行ってくれるアプリ・サイトなど、いくつかありますが、切り抜いた後に編集ソフトを切り替えて作業するのは少し面倒ではないでしょうか?
そこでおすすめしたいのが、切り抜いた後すぐに編集ができるFigmaです!
Figmaでは様々なプラグインが使用でき、その中には背景を自動で切り抜いてくれる「Remove BG」というプラグインがあります。このプラグインは非常に精度が高い切り抜いてくれるのが特徴です。
今回は、Figmaで簡単に切り抜くことができるプラグイン「Remove BG」をご紹介します。

【準備】2分で終わるプラグインの導入方法
※Figmaのアカウント作成済みで、言語が日本語に設定されていることを前提としてご紹介します。
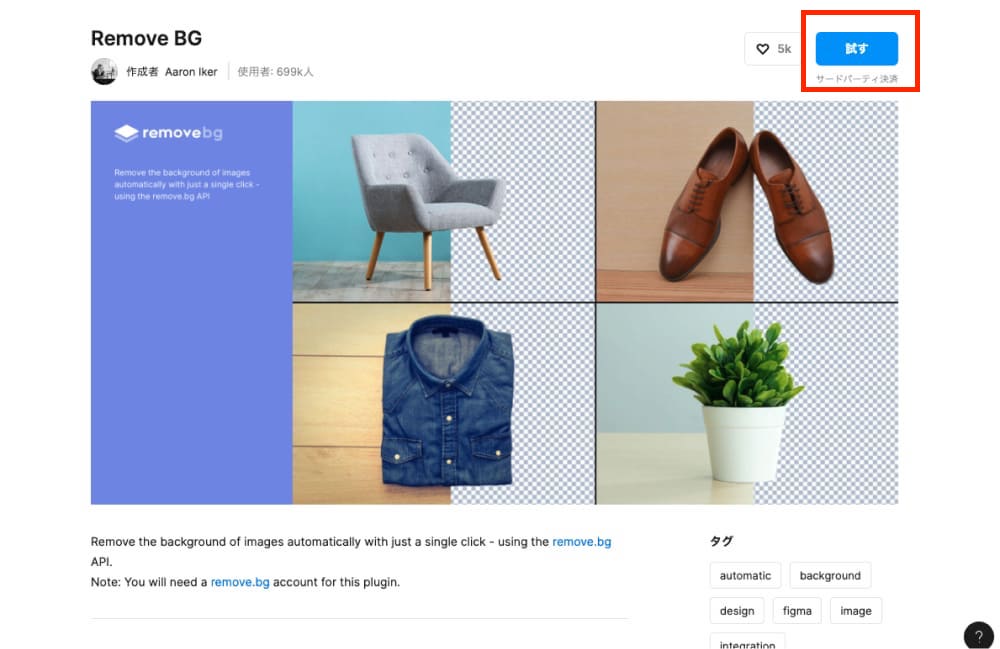
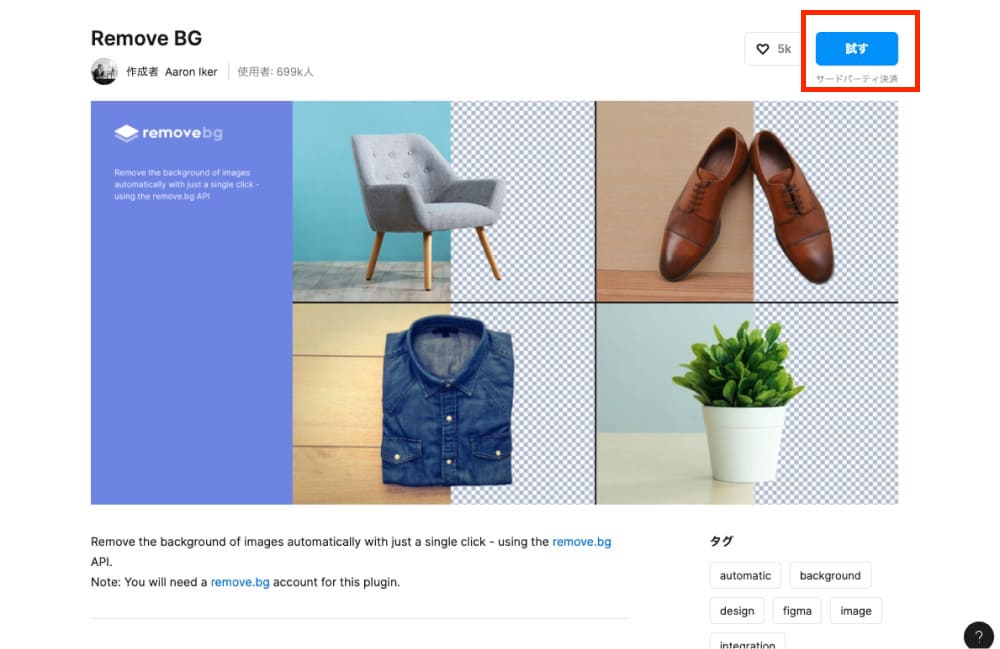
1「Remove BG」のプラグインページで「試す」をクリックしてください。

プラグインが自動でインストールされます。
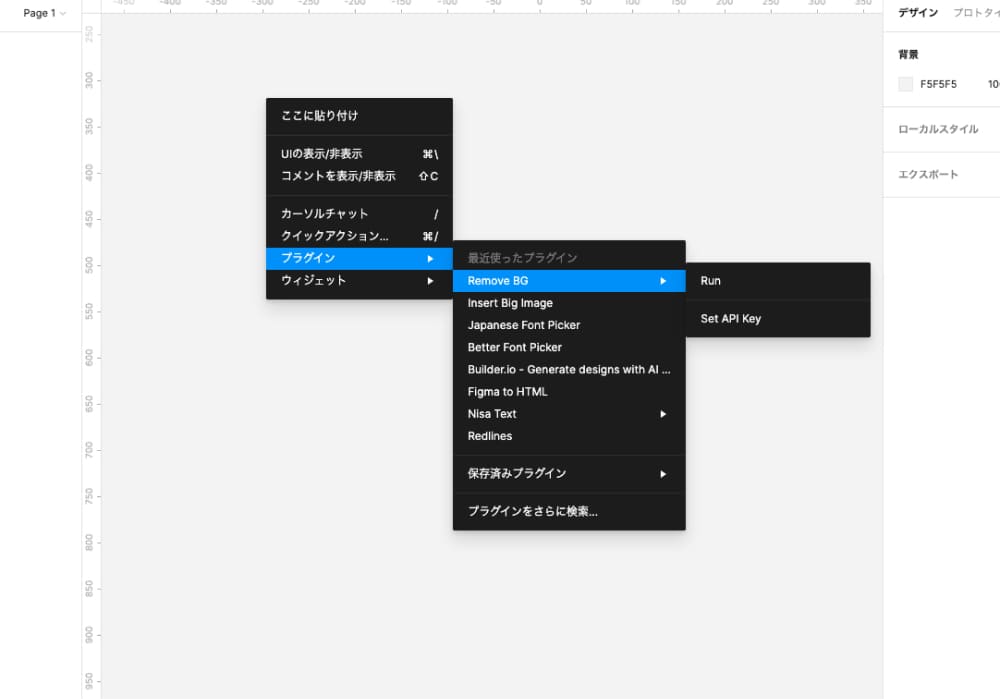
Figmaのファイルを開いて、プラグインがインストールされていることを確認してください。

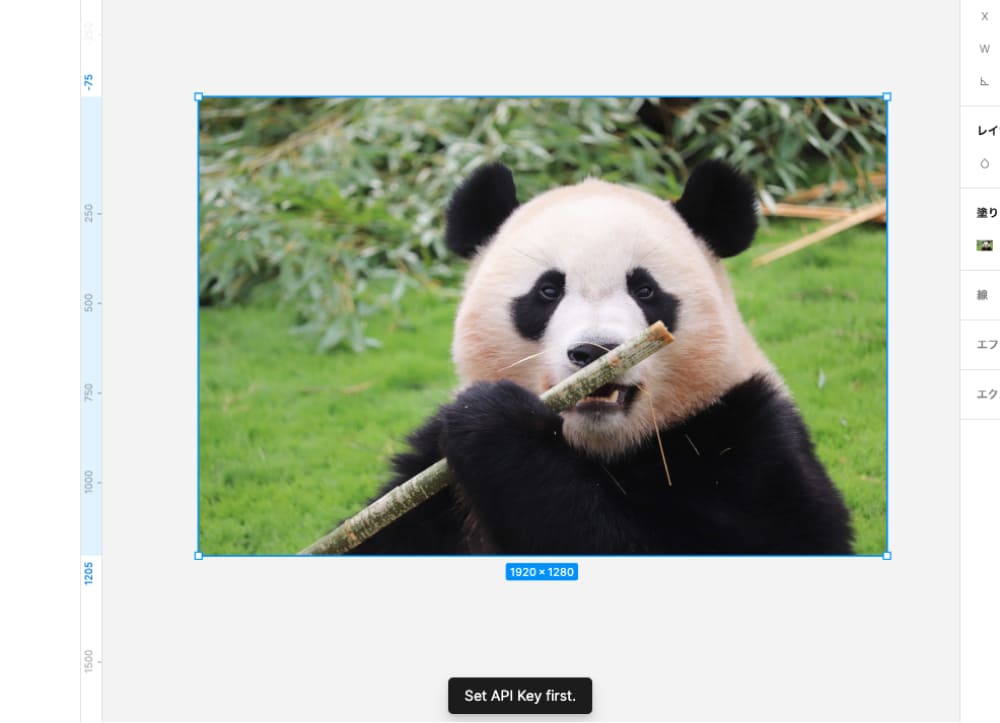
ただし、この状態ではAPI Keyがないとプラグインを使用できません。試しに使用しようとすると、APIキーがないと使えないエラーが表示されます。

次に簡単にAPI Keyを取得する方法をご紹介します。
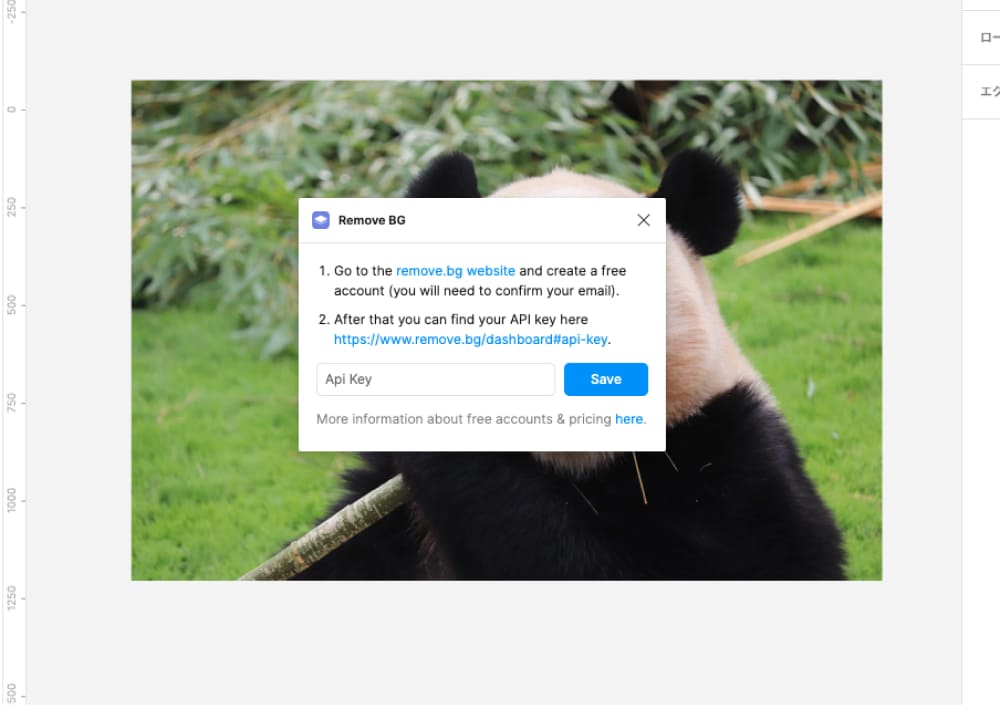
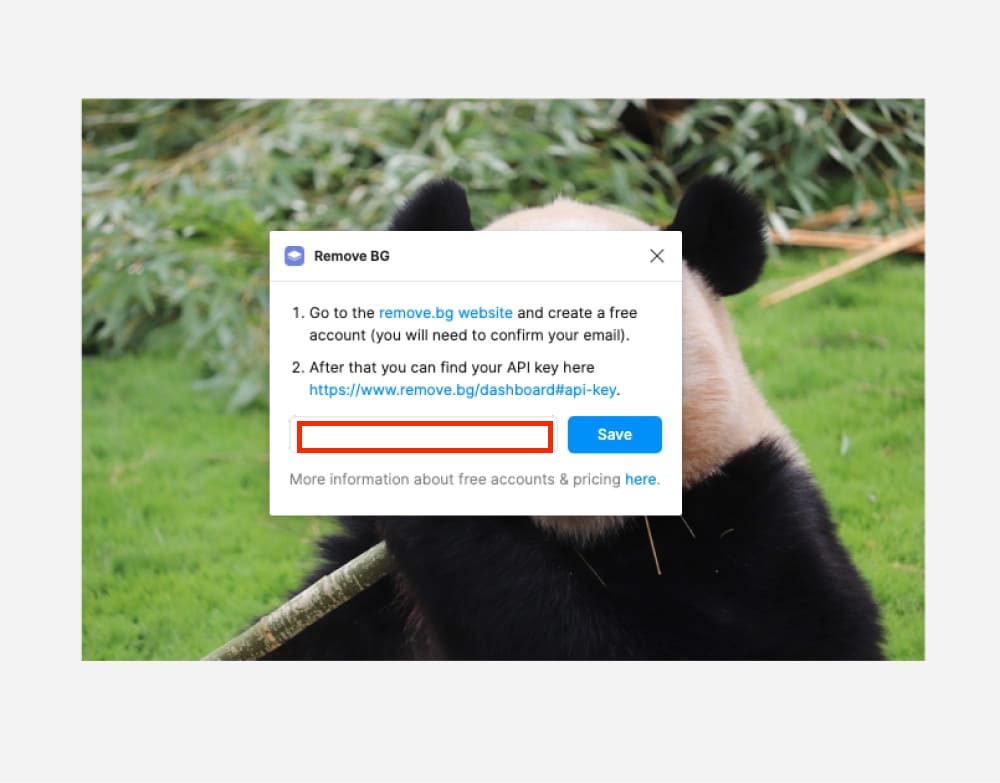
2.プラグインを開いて「Set API Key」をクリック。
以下のような英文が表示されますが手順は簡単です!

Go to the remove.bg website and create a free account (you will need to confirm your email).
After that you can find your API key here https://www.remove.bg/dashboard#api-key.
(翻訳)remove.bg Web サイトに移動し、無料のアカウントを作成します (メールを確認する必要があります)。その後、https://www.remove.bg/dashboard#api-key で API キーを見つけることができます。
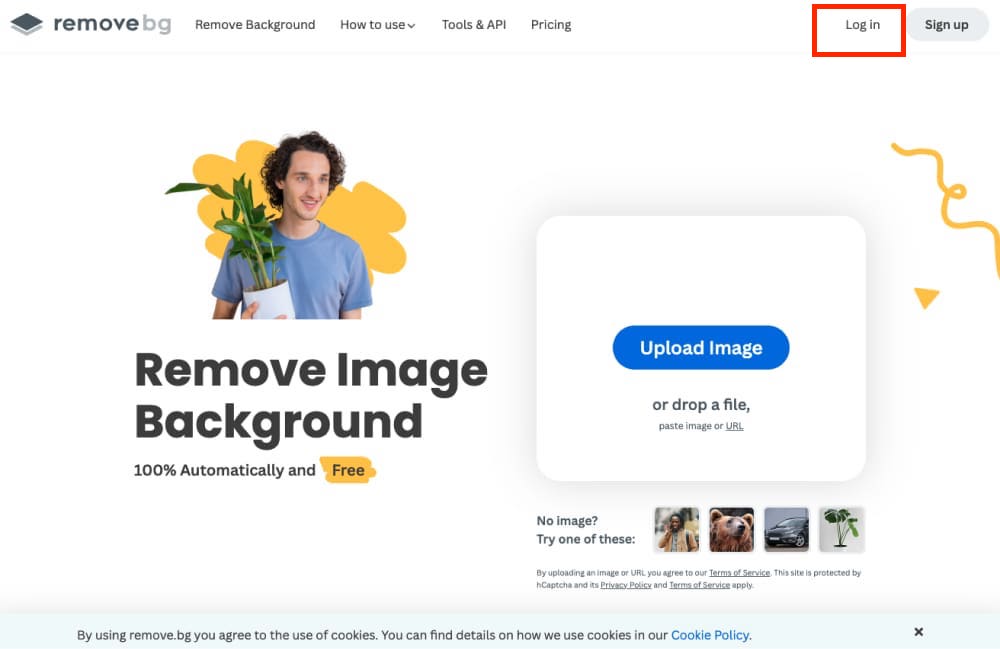
まず、https://www.remove.bg/?utm_source=referral をクリックしてRemove BGの公式サイトでアカウントを作成してください。

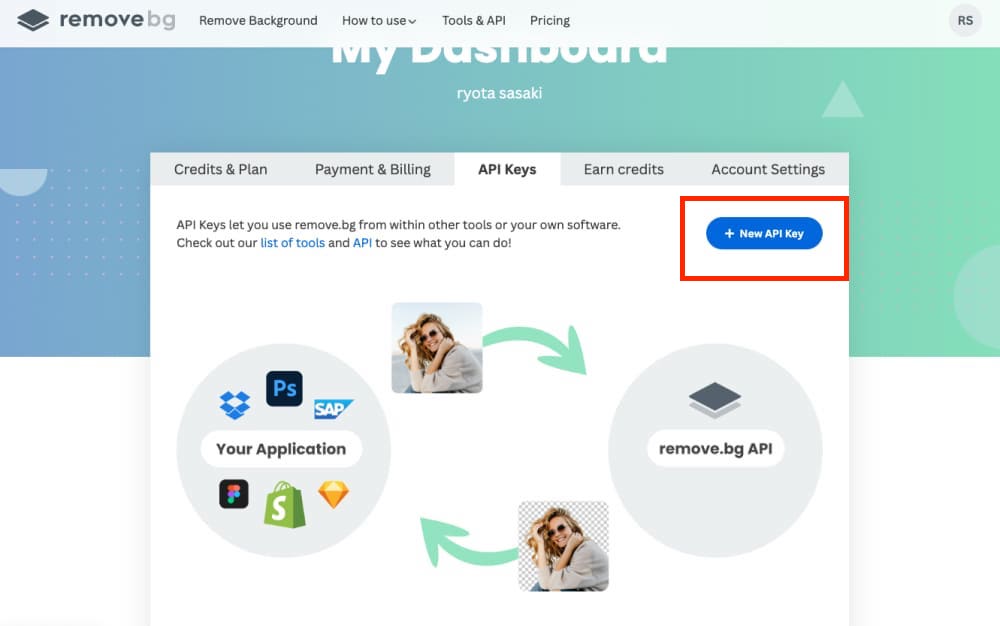
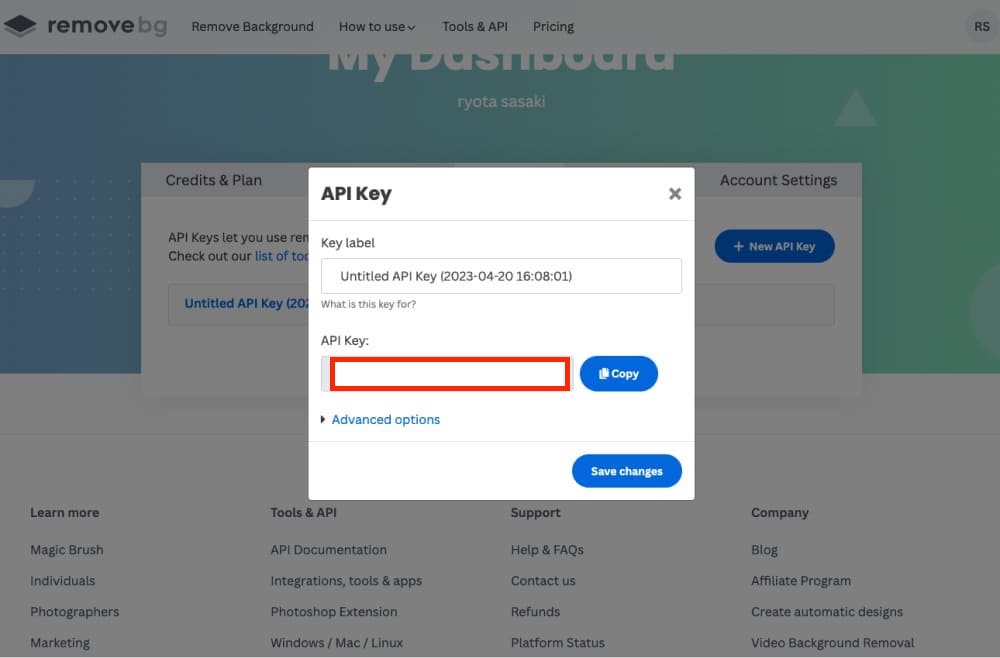
その後、https://www.remove.bg/dashboard#api-key をクリックして、「New API Key」のボタンをクリックし、「create api key」もクリックしてAPIキーをコピーします。


API Keyを取得したらFigmaに戻り、入力して「Save」を押すと完了です!ここまでわずか2分でできます。

【使い方】Remove BGの使い方
背景の切り抜きはとても簡単に行えます!
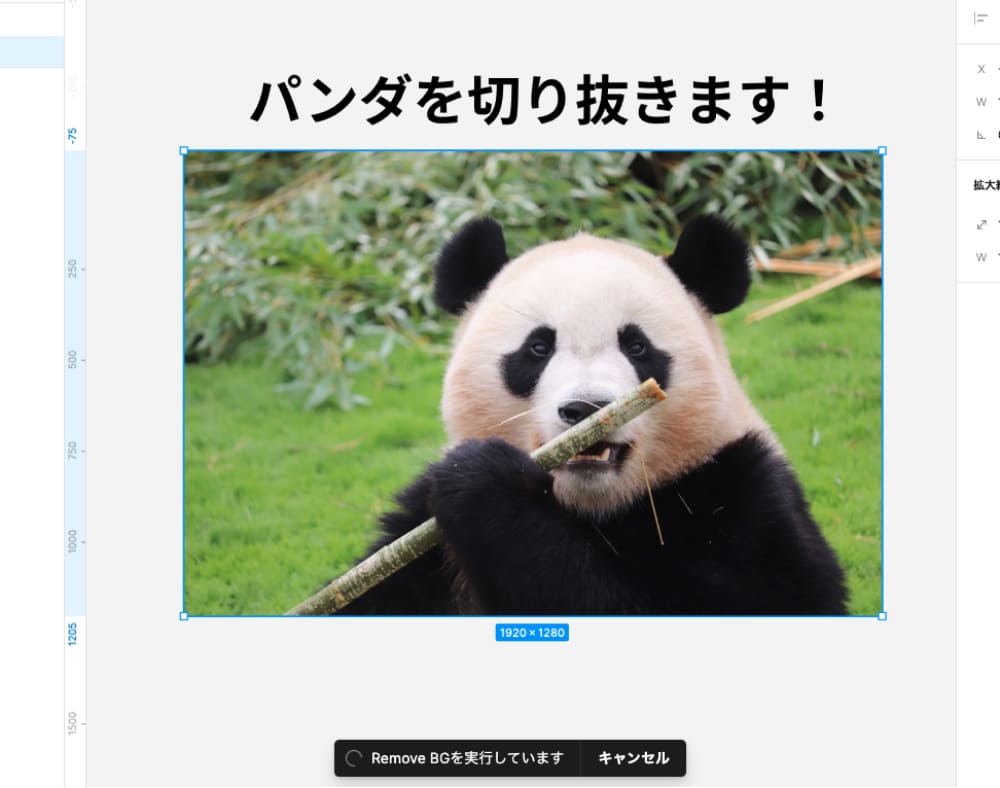
画像を選択した後に、プラグインから「Remove BG」の「Run」を選択すると、背景が自動的に削除されます。


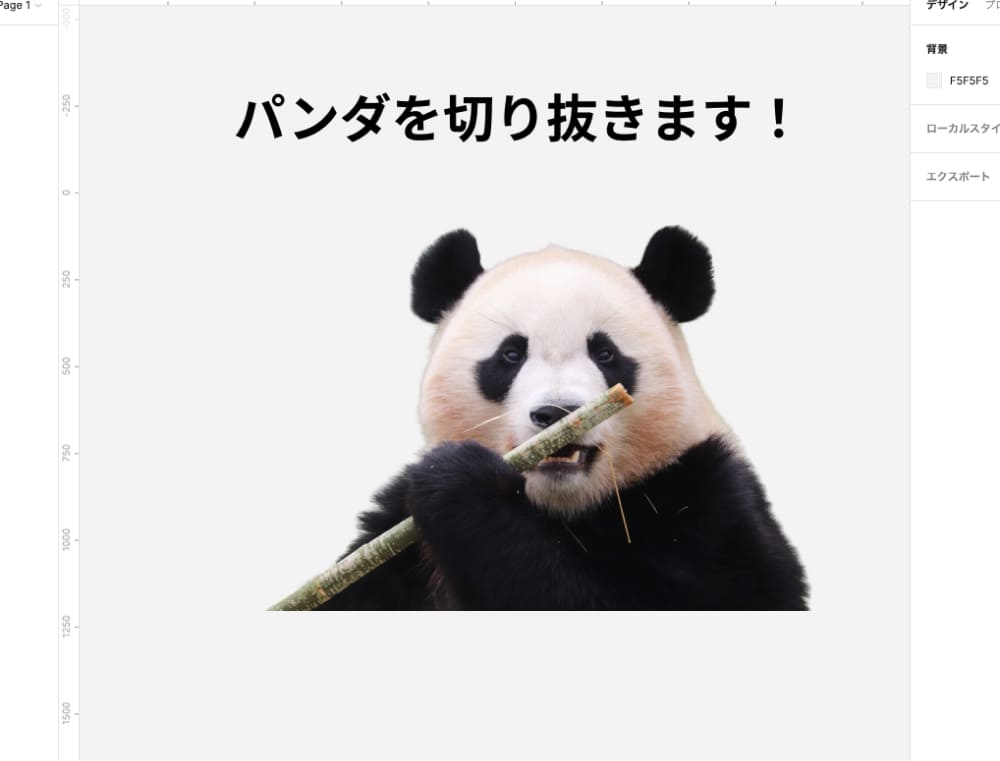
パンダの毛並みを見ると、非常に細かい切り抜きが行われていることがわかります。

ここまで精度の高い切り抜きが10秒ほどでできるのは、だいぶ使いやすいかと思います。
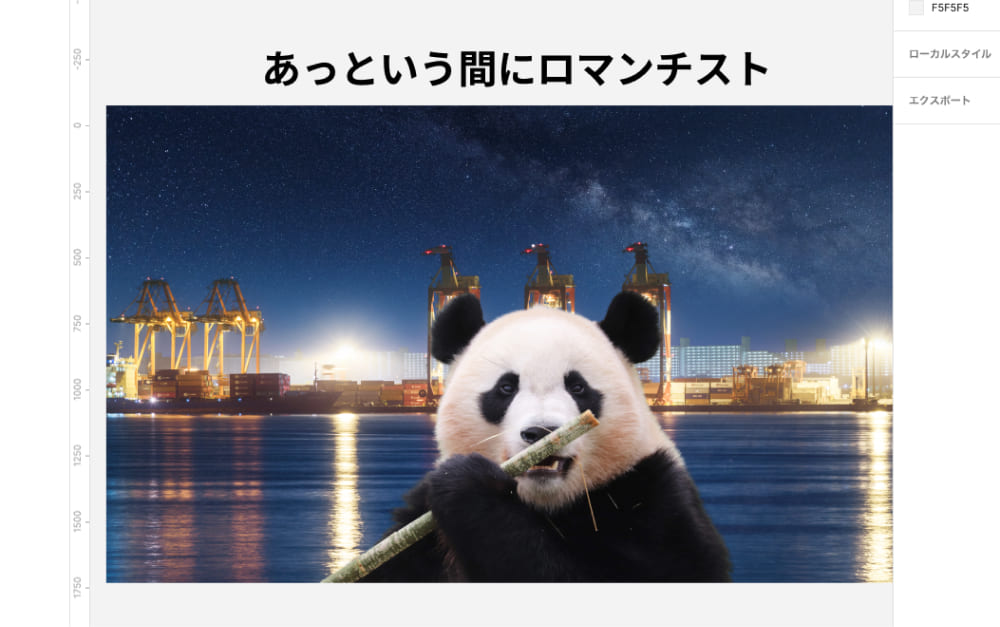
最後に切り抜いたパンダの背景を差し替えれば、短時間でロマンチックなパンダの画像が完成します!

紙媒体などのDPIを意識した素材作成には難しい場合もありますが、Webで使用する素材としては十分使いやすいツールだと思います。ぜひ、この便利なプラグインを活用して、効率的なデザイン作業を始めましょう!
参考サイト
https://wentz-design.com/post/figma-remove-bg-plugin/
Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法


コメント